[技巧] 簡單地讓 Google Analytics 排除 iOS/Android 瀏覽器上自己的流量
如果在電腦上用插件應該是最方便的做法,可是手機上怎麼辦? 如果我用手機上的 Safari 瀏覽我自己部落格的網站,Analytics 裡面就會出現。
想要簡單的 Filter
查了網路有很多做法都不太行:
- 用 IP,可是手機如果用 3G/4G/5G IP 位址就不固定,我可不想一直開 Analytics 調整設定
- 設定特殊的 cookies,可是我或許只是想用在部落格,拜託不要那麼複雜
- 在自己的網頁先做一次 filter,但我是部落格,我不是在寫網頁
所以我上網到處 Google,先看看別人都怎麼做的,算是有點被這篇文章給啟發,裡面有一個地方用 query parameter 來做 filter:
?internal=true
那我就想到一個超簡單的作法,因為我通常只是想要測試一篇文章在手機滑起來感覺如何而已,那我可以這樣做:
- 在手機上瀏覽自己的部落格文章前先加上
?internal=true - 去 Analytics 把含有
?internal=true的網址排除掉
Analytics 操作
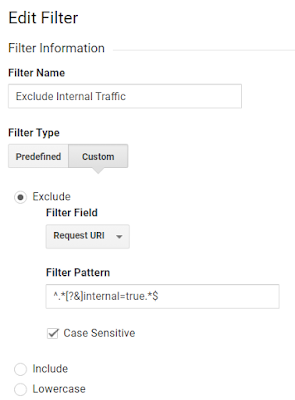
我們打開 Analytics,去到設定頁面內找 Filter (篩選器),加上一條規則:
- Filter type (篩選器類型): Custom (自訂)
- Exclude (排除)
- Filter Field (篩選器欄位): Request URI (要求 URI)
- Filter Pattern (篩選器模式):
^.*[?&]internal=true.*$ - Case Sensitive (區分大小寫): 這要不要勾選應該都可以,嚴格一點就勾起來
如果你是用 account (帳戶) 下的篩選器,別忘記要套用到 views (資料檢視),我一開始忘記套用還以為打錯 pattern:
測試有沒有排除
我就隨便找一篇我部落格文章的網址:
https://shawnchang420.blogspot.com/2021/04/ynab-toolkit-for-ynab.html
加上 ?internal=true 之後變成:
https://shawnchang420.blogspot.com/2021/04/ynab-toolkit-for-ynab.html?internal=true
丟到 LINE 上面去,再去 iPhone 打開 LINE,複製連結後貼到 Safari 瀏覽:
這時候我們手機就持續開著,假裝是使用者在看我們的網頁好了,如果失敗的話 Analytics 就還是會顯示有人在看。
再去 Analytics 的即時報表看看有沒有人在瀏覽,這時候我們就會發現沒有人。但如果網頁一直都陸陸續續有人在逛,你反而要檢查瀏覽的網址如果沒有看到 ?internal=true 就代表成功了:
技術細節: 點連結後就沒 ?internal=true 了?
方法簡單就會有缺陷。如果你在手機網頁上點別的連結,或是你的網頁有一些 redirect 跑去新的網頁,網址一變化 ?internal=true 就不見了,那還是會出現在 Analytics 上。
解決辦法通常就會需要一些 hack 了,我的想法很簡單:
- 看一下目前網址是不是有 ?internal=true
- 有的話把網頁所有連結都加上 ?internal=true
很久沒寫 JavaScript 了,所以我就到處 Google: 我先找要怎麼用純 JavaScript 得到網頁所有連結、看一下怎麼判斷 query parameter、再看別人怎麼讓一個 URL 更新 query parameter 的、看一下怎麼更換連結、然後去看 URL 和 URLSearchParams 的文件找 API、確定一下 browser 有沒有 support,最後就寫了這樣的 JavaScript:
window.addEventListener('load', function () {
if (!('URL' in window)) return;
if (!('URLSearchParams' in window)) return;
var pageUrlParams = new window.URLSearchParams(window.location.search);
if (pageUrlParams.get('internal') !== 'true') return;
var links = document.getElementsByTagName('a');
var i = 0;
for (i = 0; i < links.length; i++) {
links[i].addEventListener('click', function () {
var targetUrl = new window.URL(this.getAttribute('href'));
targetUrl.searchParams.set('internal', 'true');
this.setAttribute('href', targetUrl.toString());
});
}
});
或許沒辦法符合一些 best practices,就給大家去修成自己想要的樣子。
我就把這串 script 加在自己的部落格,這樣我手機上網頁如果有 ?internal=true,任何點下去的連結都還是有 ?internal=true。沒有就什麼事都不做,不要增加太多讀取的負擔。
技術細節: Filter Pattern (篩選器模式)
Filter Pattern (篩選器模式) 填的東西其實就是 regex,如果你遇到一些問題,或是想要打非常精準的 regex,你會需要知道兩件事:
- Request URI (要求 URI) 會長什麼樣子?
- Regex 能不能正確的 match 到 URI?
Request URI (要求 URI) 的範例其實我們去看 Google 的說明頁面 Custom filter fields 裡面搜尋一下 "Request URI" 就能看到他有給:
所以不是 http/https 開頭的喔。
這時候我們再用線上的 regex 測試器 regex101 找一些你的網頁的網址加上 ?internal=true,可以先試試看你寫的 regex 會不會 match:
如果有自己想客製化的 regex 最好先測過一遍再套到 Analytics 去比較好。
結語
沒有排除之前真的不太敢用手機瀏覽自己的部落格,但又怕手機上的排版不好看。
找了老半天就是沒有簡單的解法,乾脆我自己來想一個,所以就想到這個用 query parameter 來作 filtering 的方式。







留言
發佈留言