[插件] 把網銀表格資料匯出到 Excel
如果你也是跟我一樣是預算控,很喜歡掌控自己的花費,除了要每一筆花費都立刻先記錄養成習慣以外,最麻煩的還是對帳單的問題了
雖然我知道像是麻布記帳可以自動同步帳號,可是有時候還是要手動下載對帳單自己一條一條對才會安心許多,也可以避免沒發現一些漏記的項目或小額盜領。
所以問題回到要怎麼把網頁的東西匯出成像是 Excel 的格式,其實滿多插件都有提供這個功能,我們只要去搜尋 html table to excel 就能找到類似的插件,這邊就介紹兩個就好了。
網銀的障礙
把 Table 匯出成 Excel 看似很簡單,遇到網銀就不簡單,因為有些網銀會限制一些事:
- 有些會把工具列藏起來,讓你不能點插件的按鈕
- 有些會禁止你點右鍵,讓一些插件右鍵選單也不能用
最慘的就是以上兩個都有,雖然我個人目前用過的網銀都只會碰到其中之一,不過底下的插件他們都有提供快捷鍵,所以就算上面兩個都被禁止你還是有辦法可以 copy 表格。
Table Capture
Table Capture 感覺華麗許多,雖然有些功能要升級成 Pro 才能用,但是我們只要 copy table 到 Excel 的話其實就夠用了。
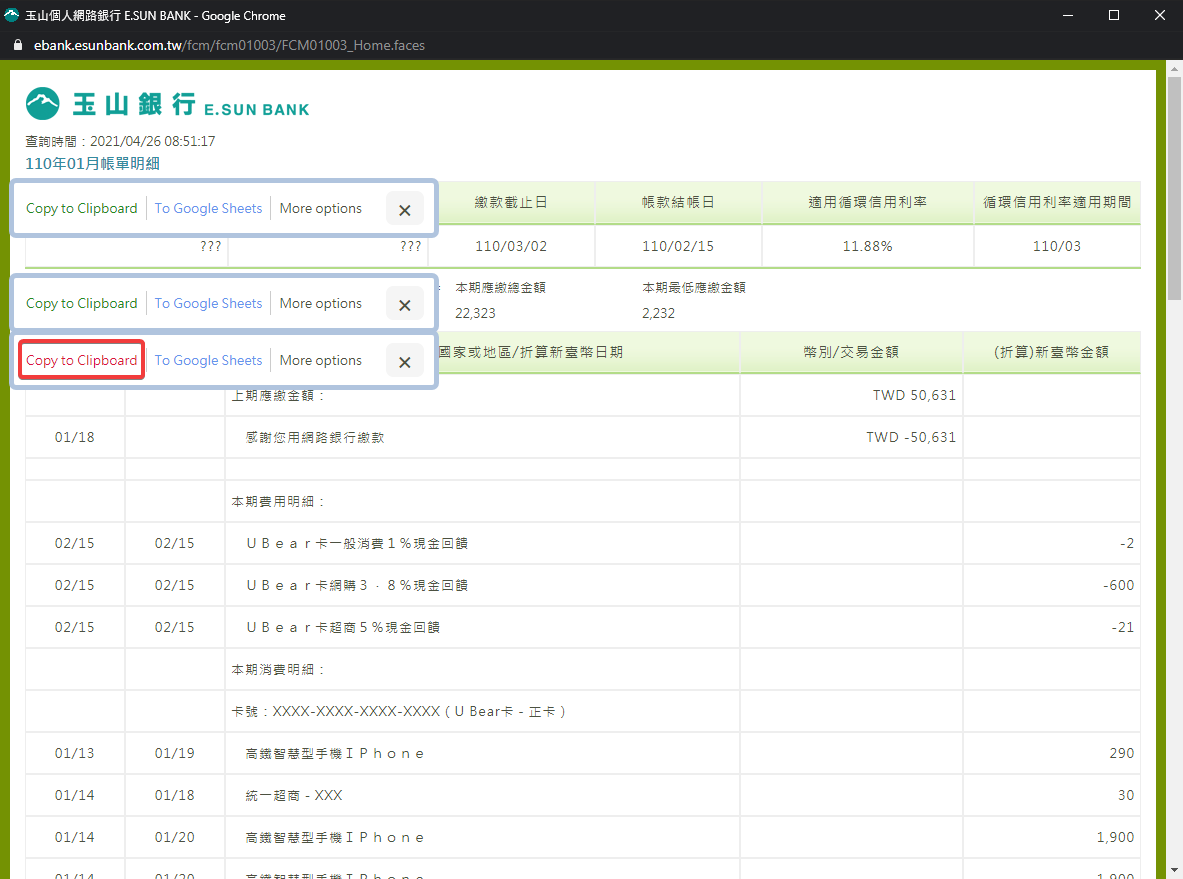
我們就用玉山銀行的網銀上面的信用卡帳單來舉例子好了,因為這個跳出來的視窗沒有工具列,假設他也禁止你點右鍵好了,那你其實可以用 Table Capture 的快捷鍵 Alt + Shift + D 把他叫出來:
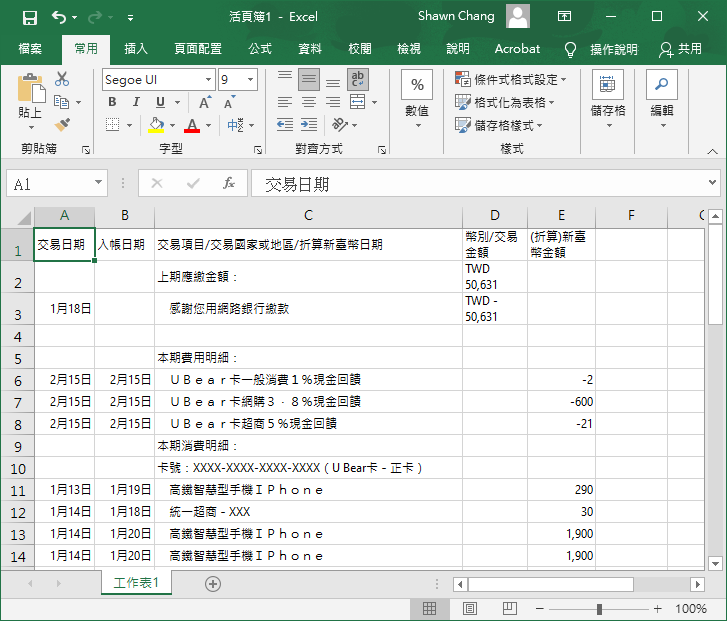
如果要繼續轉成其他格式像是 csv,從 Excel 繼續操作也比較好上手。
Copytables
Copytables 是我一開始比較喜歡用的插件,因為他滿單純的,也不用像另外一個插件要升級成 Pro 版才能多一些功能。
我們就繼續用玉山銀行的信用卡帳單來舉例子,到任何網銀你可以點右鍵,選 Table... -> Copy:
再開一個 Excel 直接 Ctrl + V 複製貼上就完成了
如果你不喜歡他貼上網頁的格式的話,他其實也有其他複製貼上的格式,如果你去他插件選項把預設改成 Plain Table 他就會貼上表格而不會把格式帶進來:
再用一次右鍵 Table... -> Copy 就會得到:
如果網銀不給點右鍵怎麼辦? Copytables 其實也有提供 Chrome 的快捷鍵可以設定找下一個 table 和 capture,不過他預設是空的你要自己去 Chrome 的設定頁面去設定。
你可以注意到他在交易項目裡面前面的空格並沒有幫你去掉,但另外介紹的插件看起來就會去掉。
一開始我還傻傻的先複製成 CSV 格式再去貼到 VSCode 裡面,因為 Excel 編碼問題還要用 UTF-8 with BOM 儲存,用 Excel 打開還要另存新檔回 xlsx 實在太麻煩了。直接複製貼上還是比較好用。






留言
發佈留言