[LeetCode] 用 Spotify 舉例輕鬆理解 #3 Longest Substring Without Repeating Characters

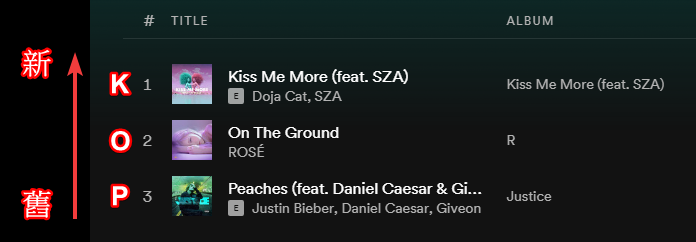
LeetCode 第三題 acceptance rate 只有 30% 左右,是因為題目太難? 還是因為就算有解答大家還是看不懂? 其實解答的程式碼看了一下還滿好理解,但是如果對於剛學程式的我鐵定是看了很痛苦,一堆字串的位置處理,就算看到解答還是不會自己寫。 所以我今天來挑戰更難的: 如何讓其他人理解自己寫的 code,就像最近看的文章 Things You Should Never Do, Part I 裡面說的一樣: It’s harder to read code than to write it. 但其實不只這樣,有的時候光看 code 也是看不懂,這時候我們想要去讀 spec 就會發現根本沒有 spec。就算當初寫程式的人還在,跑去問他他可能會說: "這段 code 是我剛進公司寫的耶,我早就忘記我當初怎麼寫這段 code 了",所以我覺得可以把上面的話延伸一下: It's harder to find specs than to read code. 對於這麼生硬的 LeetCode 題目,我們有辦法做出易懂的 spec 讓人超好理解嗎? 用 Spotify 播放清單理解 LeetCode #3 我在 Spotify 上面隨機聽歌,聽到好聽的歌我就想加到我自己的清單: 每首歌我都用第一個單字來當代號好了。隔了一個禮拜我又聽到 On The Ground 覺得超好聽的 (假設而已,實際上我覺得還好),我想要加到我的清單,想要每次放就第一個聽到: 可是清單裡面已經有 On The Ground 了,每次聽到他我就知道下一首是 Peaches,再下一首我也知道是什麼歌,相信大家應該經常有這種經驗。所以我把有重複的後面的歌也一併刪除: 這樣至少我的清單裡面都是還算新的順序,怎麼聽都不會膩,也猜不到下一首歌是什麼。 OK,問題來了: 給你一堆好聽的歌要加,照上面這樣做的話,你能 找出最長的清單多長 嗎? 例如有人常常長途旅行在車上放歌,當然希望清單越長越好,又不想要聽到聽過的順序。這就是 LeetCode #3 在解的問題。 用 PowerPoint 做 Spec 我還記得學軟體工程的課的時候常常要練習寫 spec,就會像網路上隨便找 design spec template 就會找到像這種的: ( ref ) 但這其實還是太抽象...