[工作經驗] 程式讀書會其實是學新東西的好機會

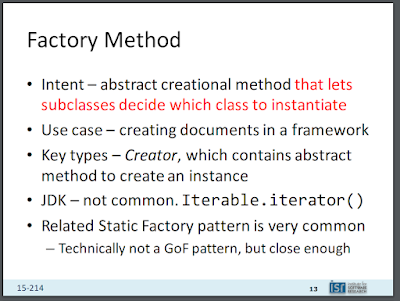
各式各樣的程式讀書會在公司已經辦了很久了,每過一段時間我們就會找一本有人有興趣的書,大家每週找一小時開會報告,大家輪流報告書的一個章節。 最近報的書大概就是 Threading Building Blocks, Approximation Algorithm 和 Design Patterns。有些是有人工作上需要用到,剛好大家一起報一起學新東西,也有一些是為了像是我們剛進公司的新手複習的。 跳脫不了常規的簡報格式 每一團讀書會的人都不太一樣,早就讀過相關類型的人其實就不會來 meeting,有老鳥和新手一起的,也有只有對這主題有興趣的人來參加,或是只有三四人的讀書會也是有。 可是參加了一陣子後突然發現讀書會變得非常"規格化",這什麼意思呢? 因為大家因為還要忙於平常的工作,常常導致最後一週突然想起下週換他報告,只好臨時準備一下。 這時候不知道要怎麼做簡報怎麼辦? 簡單啦,我看一下上次的人怎麼報的就好了。 於是就把上一個人的簡報或好幾年前有報過相關的簡報抄來改一下,結果大家的簡報都長得很像這樣: ( source ) 而且不只一頁,幾乎是每一頁都長這樣。但這也怪不了大家,因為這本來就不是我們的主要工作,況且時間這麼少,能有什麼變化? 沒時間準備讀書會怎麼辦? 我們有沒有辦法同時做到以下的兩件事: 讓大家快速了解某章節的內容 自己又學會新東西 這是我在突然發現我要報讀書會只剩三天的準備時間時思考的事情。 我心中想: Oh no 完蛋了,只剩三天我還不如就直接把前幾年的人做的投影片拿來朗誦一遍就好了吧? 但喜歡跳脫框架的我又覺得: 不行啊,只會抄前人的,可以學到什麼? 但當我打開前人做的投影片的那瞬間,我意識到我只能跳脫框架了,因為我發現幾年前做同一個主題的人竟然只是把書中的內容截圖下來放進投影片。沒錯真的每一頁都只有截圖不誇張。 這也怪我前幾次都用了很創新的方式來呈現讀書會:有次我用 Jupyter Notebook + Plotly Express 來做 interactive 的教學、又有一次我真的用 Qt 做出一個能做 syntax highlighting 的小程式。這讓我真的沒辦法抄一抄就好。 於是我就靈機一動突然想到,那我給我自己辦一場 hackathon 如何? React JS 黑客松 我要報的 Head First Design ...